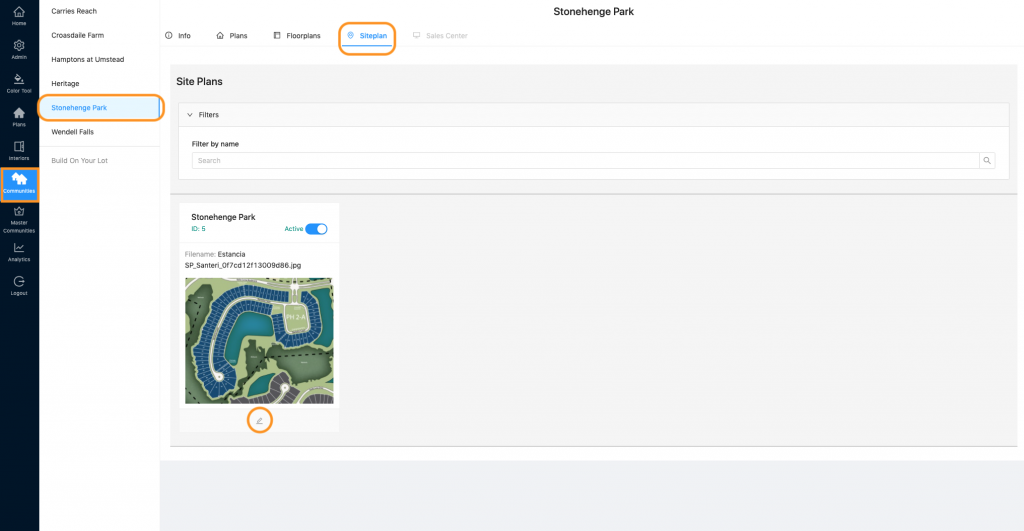
- To add a hotspot to your siteplan, go to the Communities tab. Select the community you wish to edit in the community list column, click “Siteplan” and find the siteplan you wish to edit. Click the pencil icon below the siteplan image.

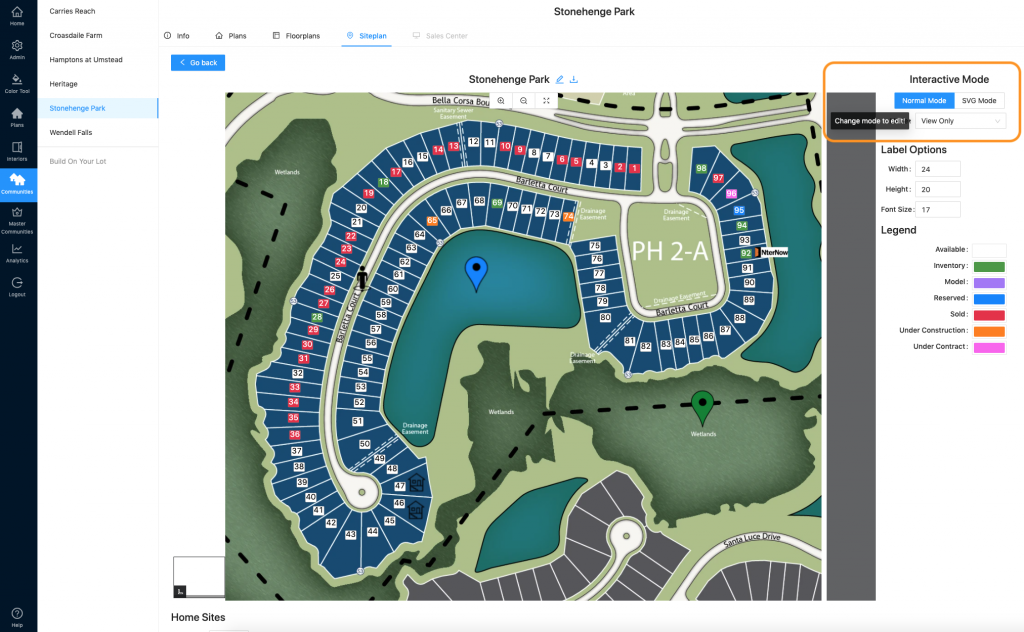
2. This will open your siteplan and allow you to make edits. Find the “Mode” drop down menu on the right.

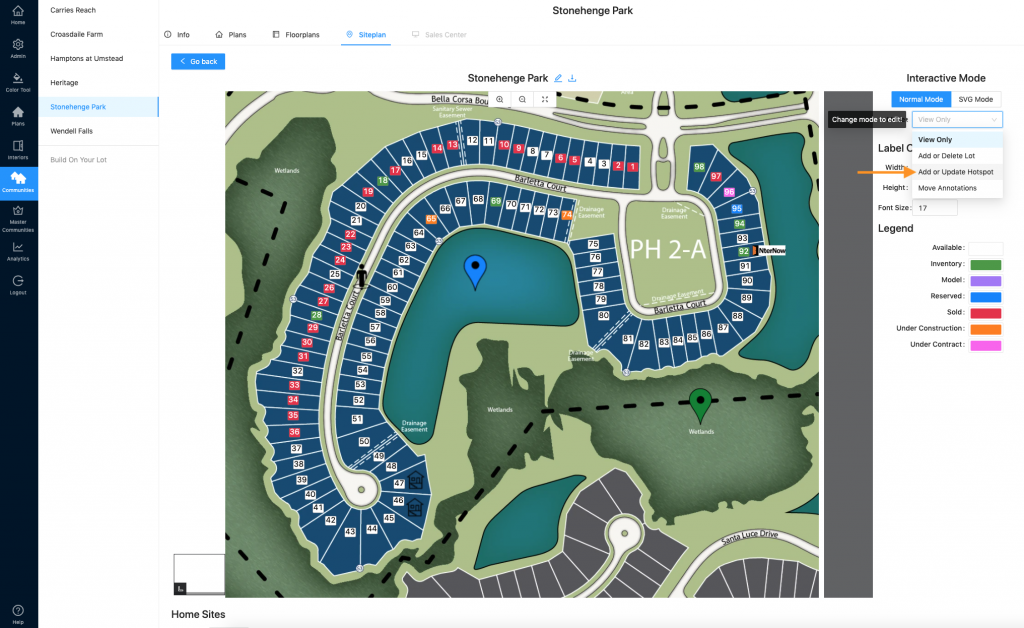
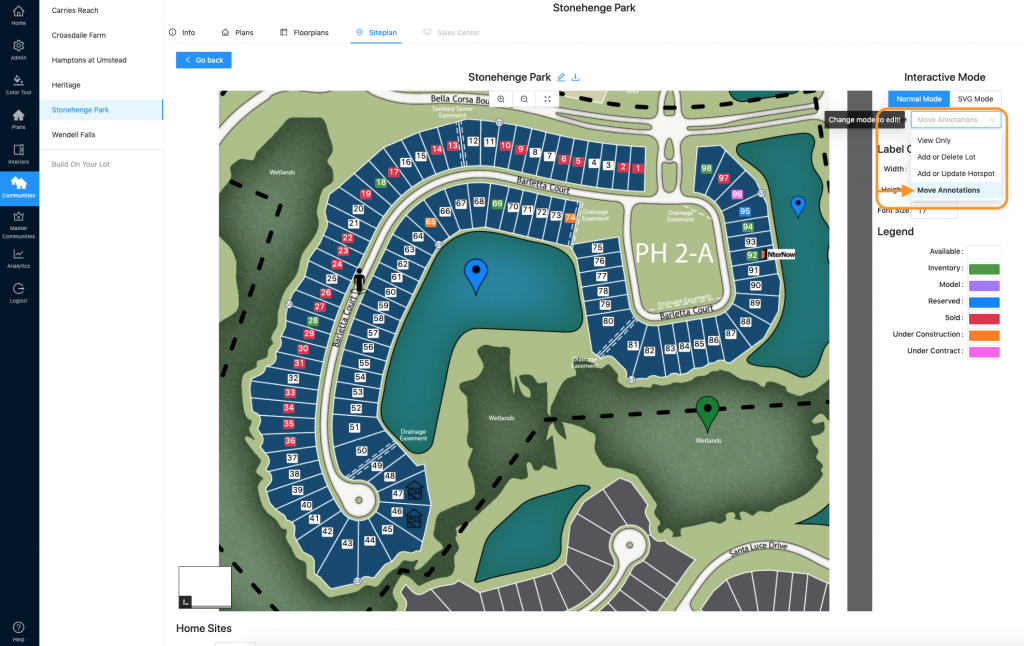
3. Select “Add or Update Hotspot” & click on the map image wherever you want to add your hotspot.

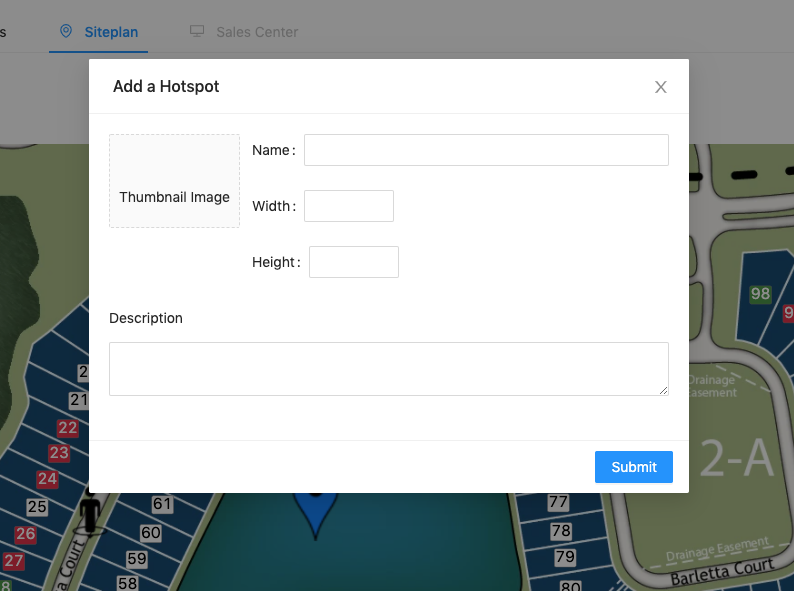
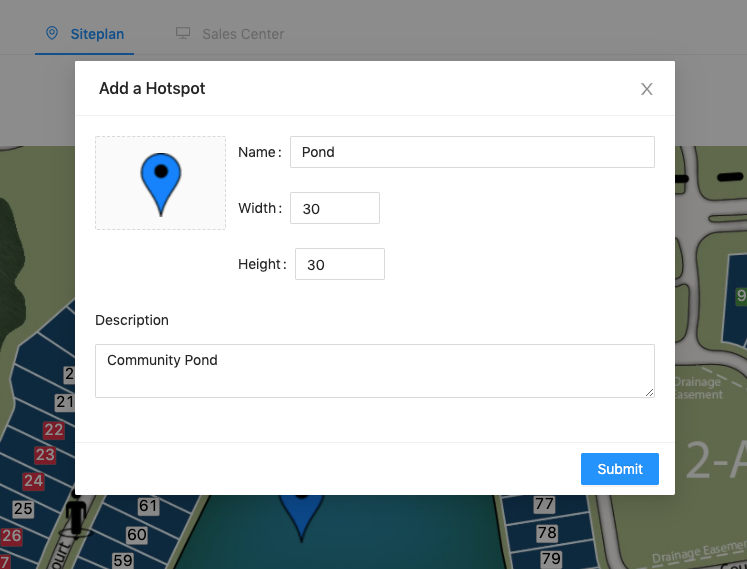
4. The “Add a Hotspot” window will open and you can complete the fields to your specifications.
– Thumbnail Image: this is the image that will display on your siteplan for this particular hotspot. We recommend using a pin drop or something similar that lets users know the spot is interactive.
– Name: the name of your hotspot.
– Width: the width of your thumbnail image.
– Height: the height of your thumbnail image.
– Description: a description of this hotspot.

5. Once you have completed the fields, click “Submit” to save.

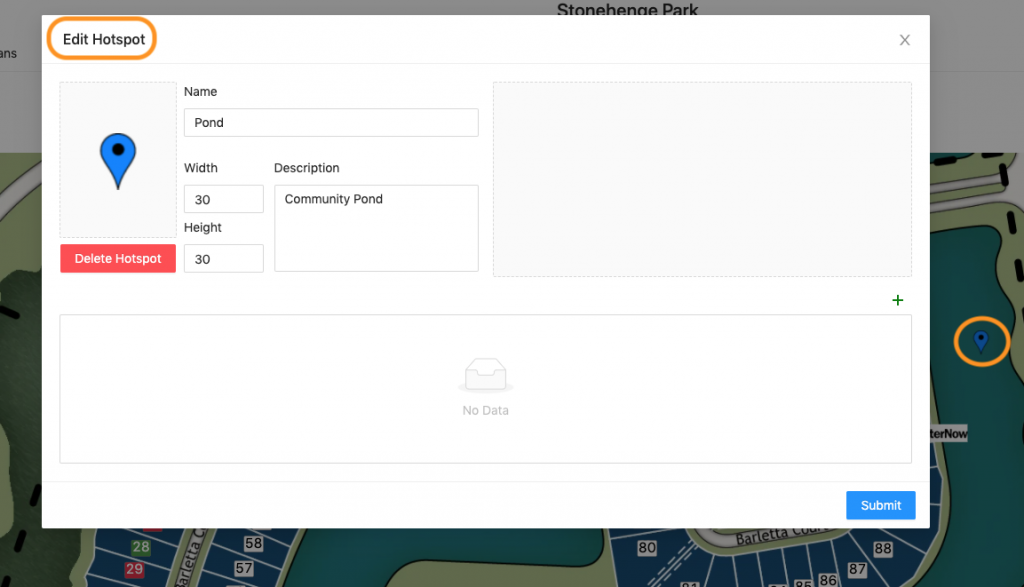
6. This will add your hotspot thumbnail to your siteplan and open the “Edit Hotspot” window.

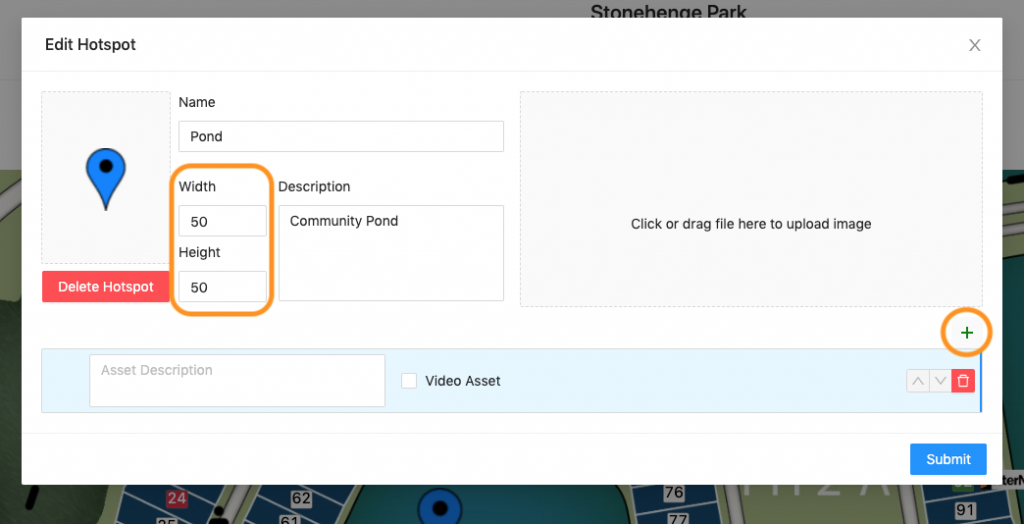
7. You can edit the width and height of your thumbnail image if needed. You can also begin to add assets by clicking the + icon. Note: at least 1 asset needs to be added in order for hotspot to appear on the front end!

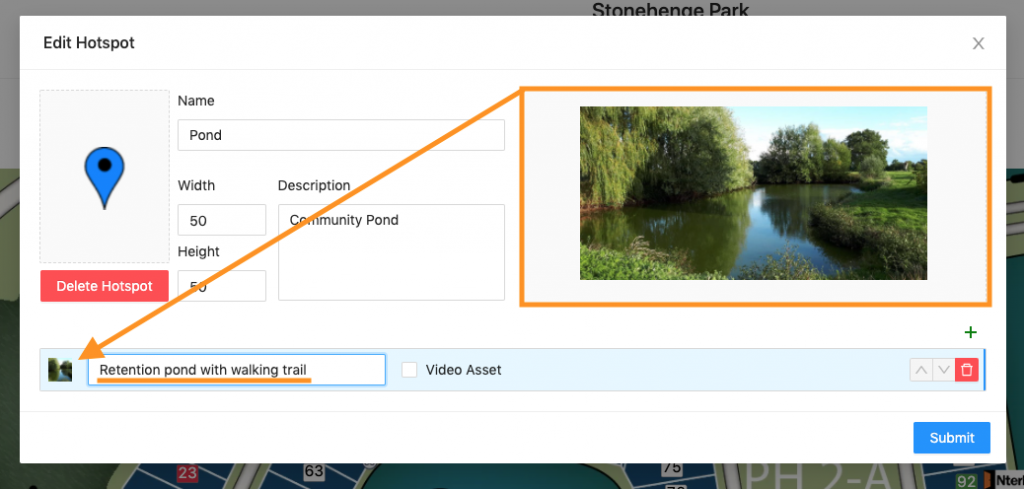
8. For still images – simply load your image to the “Click or drag file to upload image” box and fill in the Asset Description. You will see a small version of your image appear next to the asset description when it has loaded.

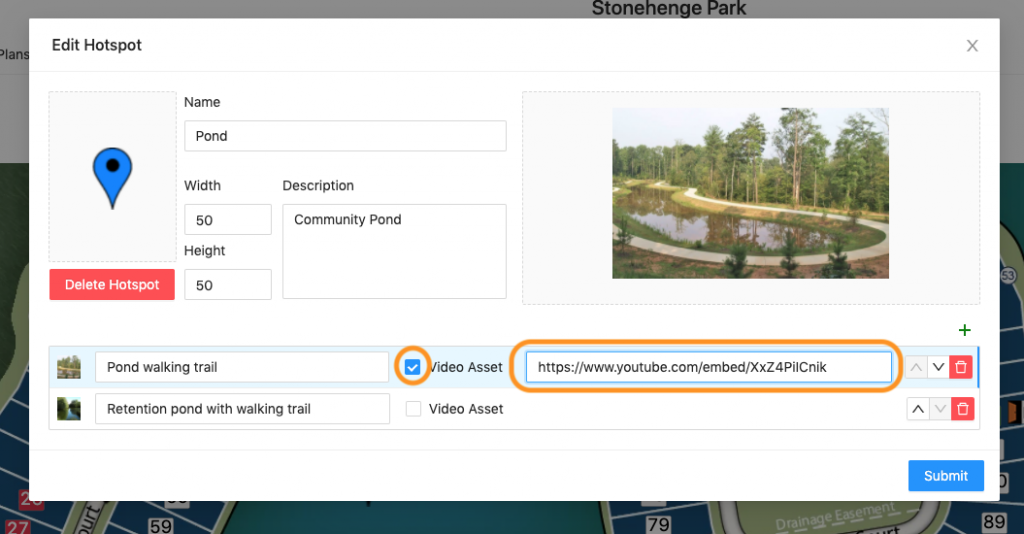
9. For video assets – same process as above (you will need to load a still image that corresponds to your video), but with 2 additional steps: click the “Video Asset” checkbox and enter an embed video link (see step 3 of this doc).

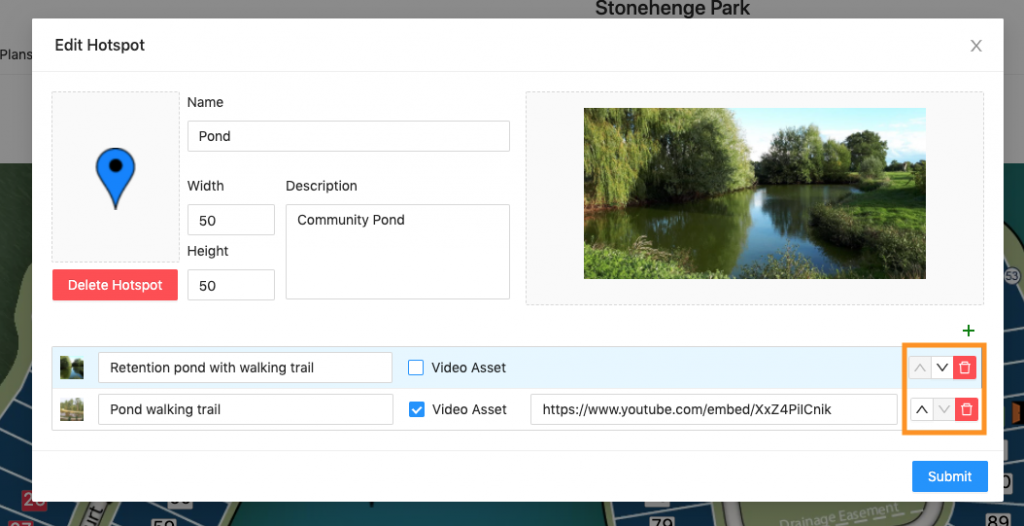
10. Once you have loaded all of the assets needed for this hotspot, you can reorganize or delete them as needed using the buttons to the right of the assets. Be sure to click “Submit” to save!

11. If you need to move your hotspot around on your siteplan – go to the mode dropdown menu again and click “Move Annotations” – you can then drag and position your hotspot wherever you would like on your siteplan.

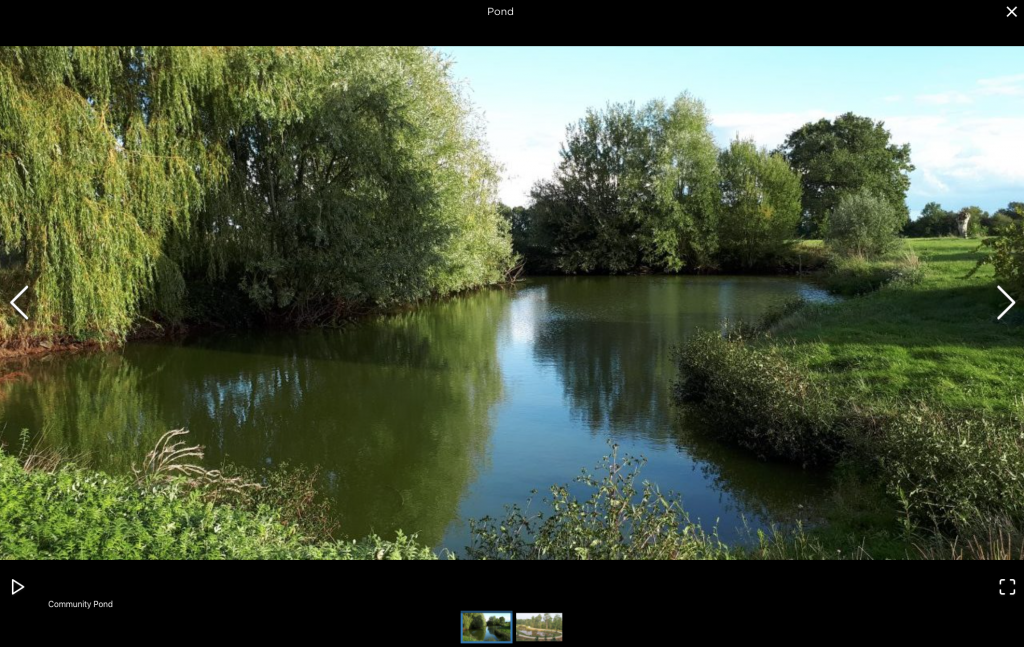
12. You can now view your hotspots on the frontend of the app.

13. This is how a user will see the still image…

14. This is how a user will see the video…

Need to make edits? No problem! See how to edit a siteplan hotspot here.
