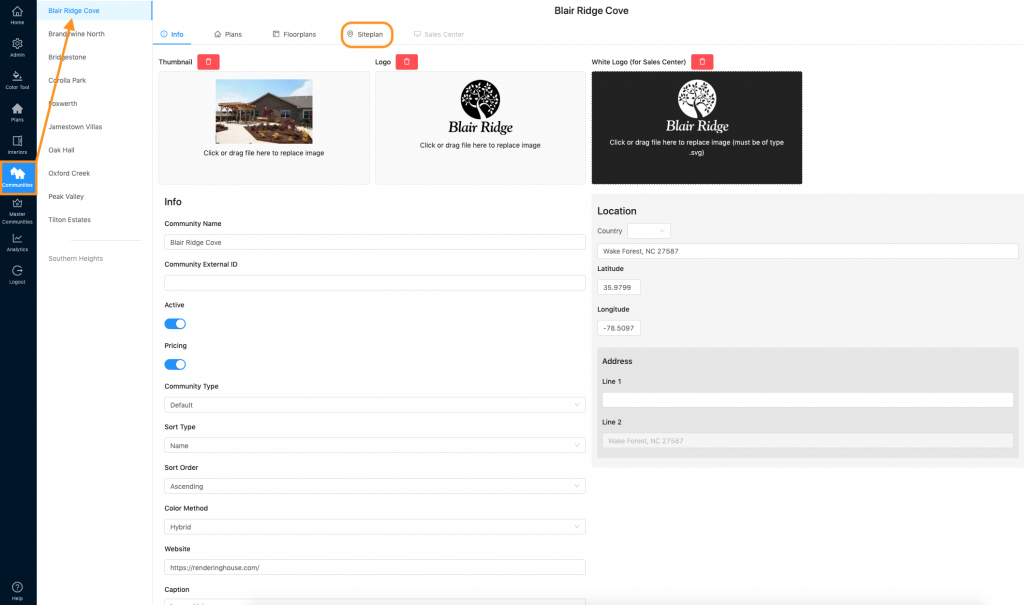
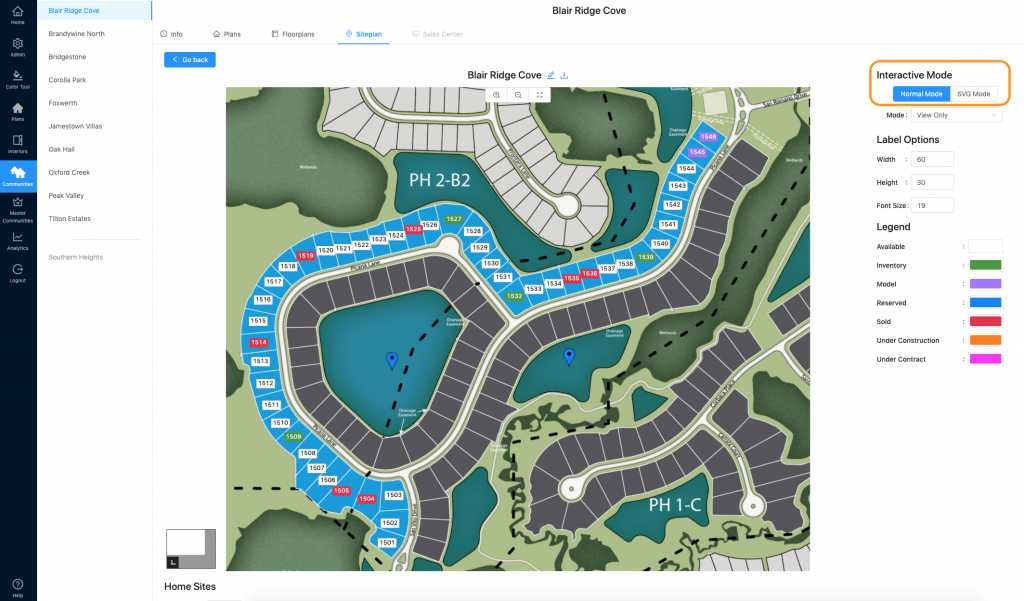
- Go to Communities and click on the correct community. Then select “Siteplan”

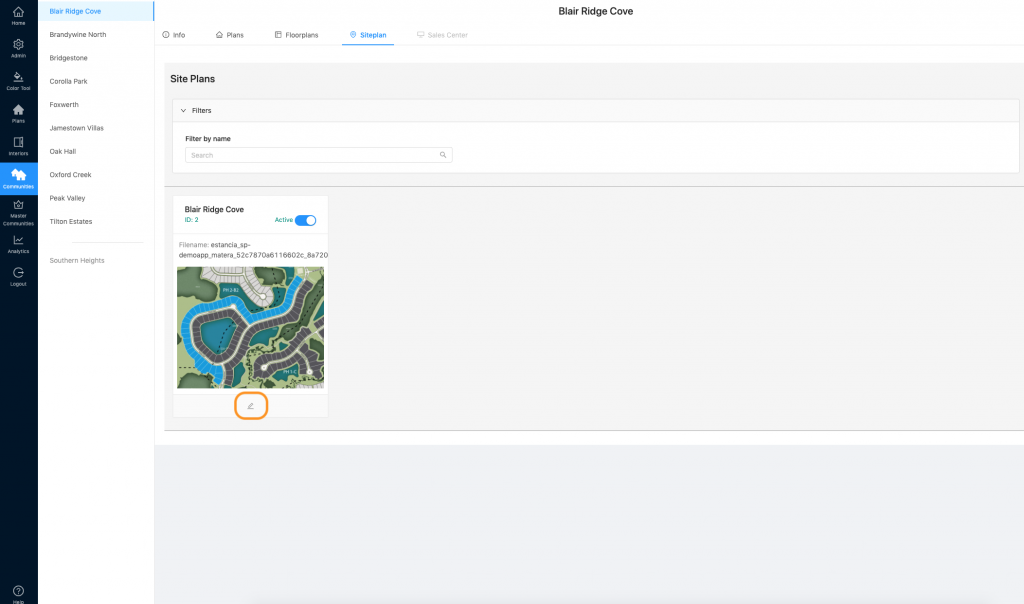
2. Find the correct siteplan and click the pencil icon (edit).

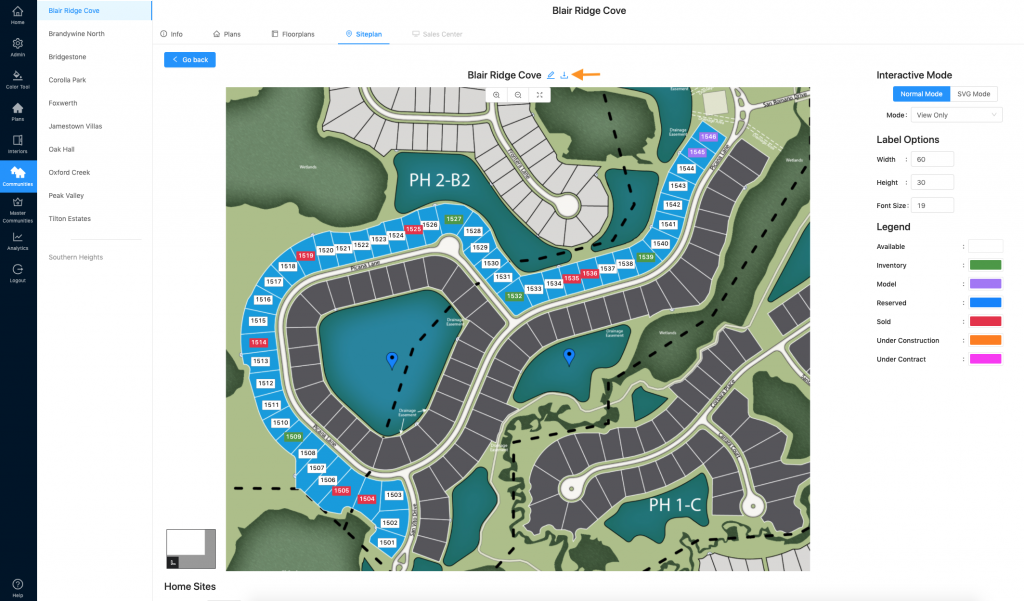
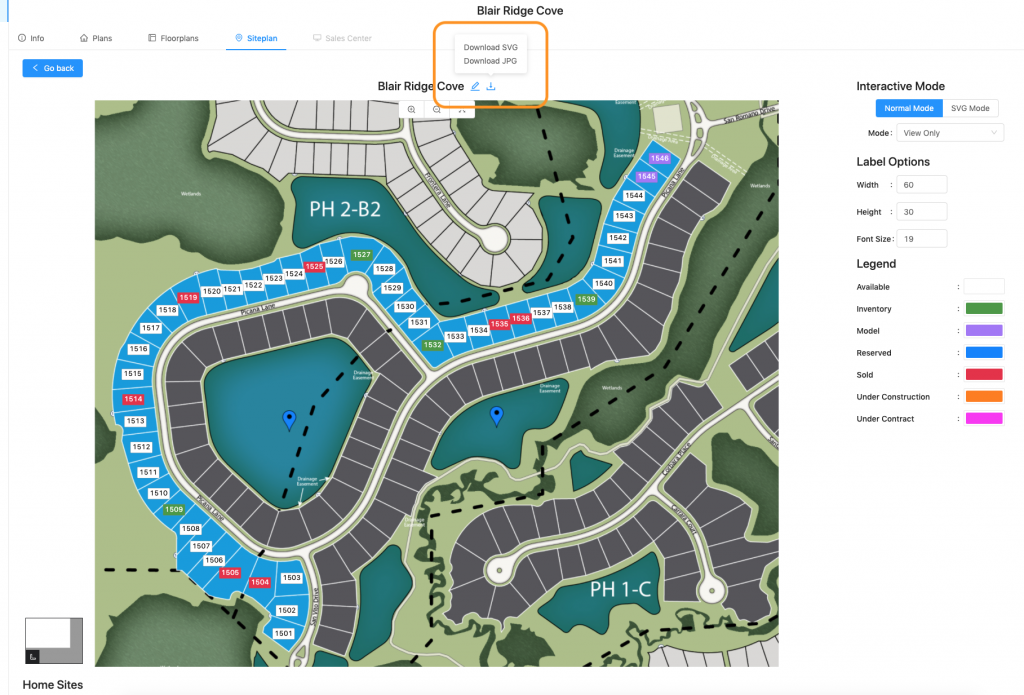
3. There is a download button next where the siteplan name is (next to the pencil/edit icon). Click that to download.

4. You can download a JPG or if you use SVG stieplans (where the entire lot changes with the lot status), you have the option to download an SVG file.

5. Please note which siteplan mode you are in….

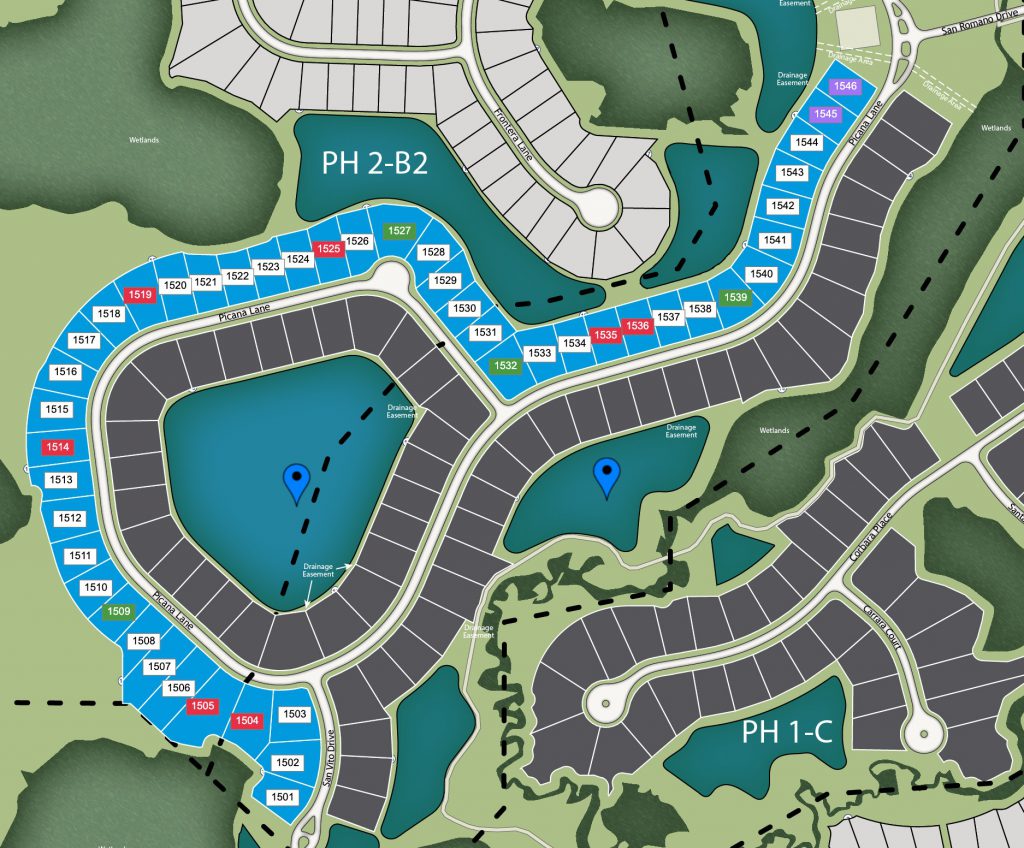
a) Normal mode will download the normal mode lot display.

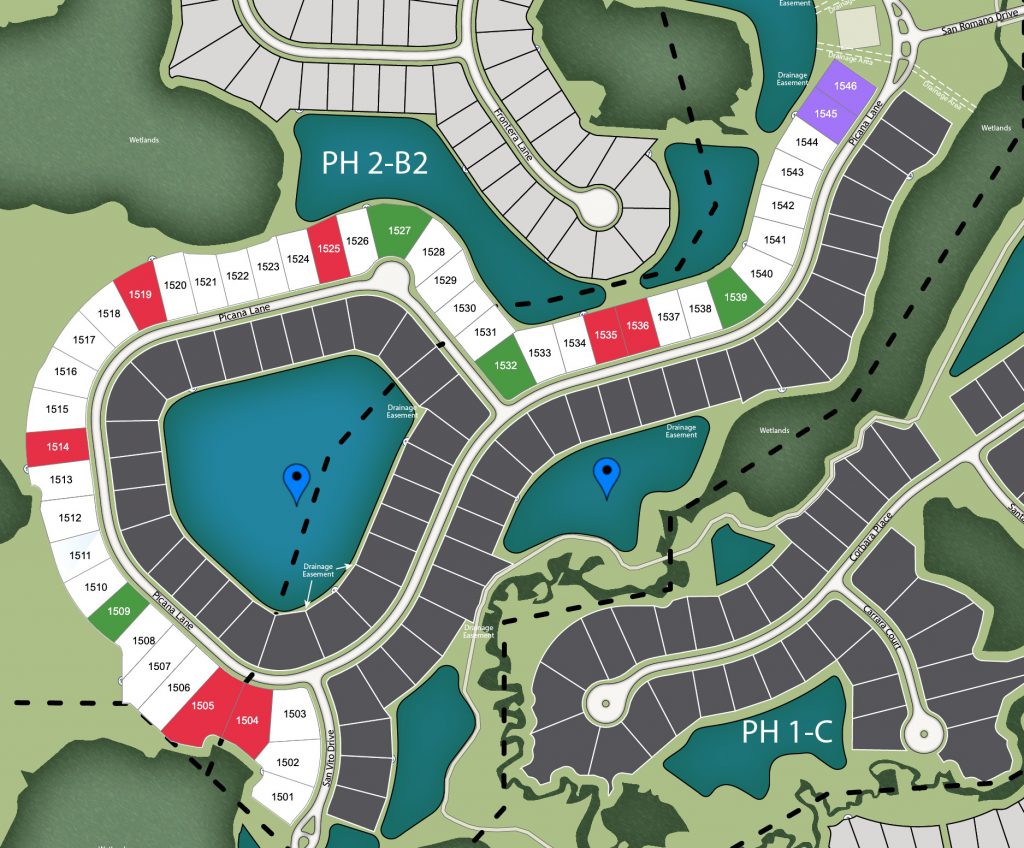
b) SVG Mode will download the SVG mode lot display.

If you need to print a siteplan including the legend identifying the lot status colors – click here.
